Modding via Wikipedia Website and WebGL Struggle
When we started Warrior Tycoon for a game jam, we just wanted to make some kind of tycoon game. We really liked the game in its current state and thought about working on it further. In the past few days we had some problems with WebGL and our Warrior Tycoon Wikipedia - (warriortycoon.stussegames.com)
Hello Folks
After the release of version 0.1 for the Game Jam, we decided to add additional mechanics and features to the game. One of these features was to allow players to customise the game according to their own ideas. There are many mechanics in the game that lend themselves to modifications and changes. We have introduced a completely turn-based combat system with quests and tasks. To do this, we give warriors skills that they can learn after unlocking them, and then train them to be warriors and use them in battles. And now we want to enable the player to load different skill sets from somewhere and change them.
Why Choosing a Wikipedia Page to Modify the Game.
For the time being, Warrior Tycoon will be playable in the browser. Later, there will also be standalone versions and various ways to make modifications to the game. Since the game runs on WebGL and is precompiled, we can't change the code afterwards. What we can do is load data from outside and that is the only way to modify a WebGL game. At least as far as we know.

WebGL and the restrictions
So since we can't just add new stuff to the game in WebGL, like in a standalone version where we download something and put it in a "modding" folder and the game loads it. We had to come up with different ways. The first way, of course, was a file loading system where you can load files from your local computer into the game to change certain aspects. We thought that this is not so fun and convenient, as the game runs in a browser and we might not play it from our personal computer or something like that. So what would be a better way than a server, database or something like that where people can create modifications and give access to them to other people who are playing Warrior Tycoon at the same time.
Lets Make a Wikipedia Website for Warrior Tycoon
We setup a Website on our Server, bought a SSL Wildcard for our Domain Stusse Games (stusse-games.com), so also the Sub Domains are SSL Secured. We created a MediaWiki - (mediawiki.org) under our Subdomain Warrior Tycoon.
The MediaWiki software is used by tens of thousands of websites and thousands of companies and organizations. It powers Wikipedia and also this website. MediaWiki helps you collect and organize knowledge and make it available to people. It's powerful, multilingual, free and open, extensible, customizable, reliable, and free of charge. Find out more and if MediaWiki is right for you.
So with Media Wiki, we set up our website for Warrior Tycoon and thought about how we could allow people to customise the game from the Warrior Tycoon - Wiki.
Using External Libraries and Google Sheets.
As we have started working on some spreadsheets for the game for items, enemies and also the skills. We can use the option to export the sheets to a CSV (Comma Seperated Values) file. It works like a database with all the information about the particular items. Now we need to write a system that separates the commas and reads the values into the associated properties. We wrote a CSV reader and read the exported Google CSV files. After that it gets a bit more complicated and we resort to an external libary to make our lives easier.

The Secrets behind our System
So we were able to load the data in our game at runtime and modify the game aspects to our will. Now we have to load them from the website or enable the player to load these "modifications".
Html Agility Pack - (html-agility-pack.net)
With this library, we want to make life easy for ourselves. It offers us the possibility to read, analyse, select, manipulate and traverse HTML documents. Namely, we want to load a data table from Warrior Tycoon's Wikipedia and display it in the game so that players can select the desired table. Later, this system will be extended to search for specific modifications.
Implement HTML Agility Pack to Unity
- Select the .Net Framework 4.x in the player settings of Unity.
- Download the HTML Agility Pack, you can do this with the nuget Package Manager in Visual Studio or directly from the website.
- Create a folder inside the Assets folder called Plugins and copy the HTML Agility Pack dll from Net Version 4.5.
- Use UnityWebRequest to load the desired HTML web page document.
- Refer to the HTML Agility Pack documentation to find out how to access this data and how to work with it. The documentation provides all the necessary information to work with ease.
Standalone and Editor Fine, but WebGL not
We worked with the system and everything was fine. Until we exported the game to WebGL. Full of joy, we are almost finished with version 0.5a of Warrior Tycoon and now we want to test and balance the game, but we have a big problem.
After we exported the WebGL version, we simply could not load the data from the website. Debugging was difficult and the only error we got was:
"Skill_Sheets" : Unknown Error
At first we thought that WebGL does not export embeed resources like libaries within the game. We were right. By default, embedded resources are turned off in WebGL. But Unity provides the fix in their documentation.
Unity - Manual: Embedded Resources on WebGL (unity3d.com)
Important: Make sure that the "WebGLEditorScript" is in the Editor folder inside the Assets folder, otherwise you will get compilation errors.
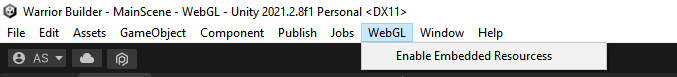
Before you compile the game, make sure that you use the menu item WebGL.
You can implement the UnityEngine Libarie and add a "Debug.Log" to see the effect when you click on the menu item, such as:
using UnityEditor;
using UnityEngine;
public class WebGLEditorScript {
[MenuItem("WebGL/Enable Embedded Resourcess")]
public static void EnableEmbeddedResources()
{
PlayerSettings.WebGL.useEmbeddedResources = true;
Debug.Log(PlayerSettings.WebGL.useEmbeddedResources);
}
}

This allows you to see if "useEmbeddedResources" is really set to true or false. Make sure you also use the appropriate code, it has changed in recent versions of Unity so you may need another line of code to set "useEmbeddedResources" to true.
So all done, game compiles, super excited and then.... the game still doesn't load the information from our Warrior Tycoon Wikipedia website.
Frustrated, we tried many things and wondered why nothing worked. The game in the standalone version on Windows, Linux or in the editor worked fine and without any problems. However, the WebGL version still could not load the information from the website.
After hours of Google searching, we finally found someone who also had an "Unknown Error" and from that moment on it was clear that he was struggling with CORS.
CORS - Cross Origin Resource Sharing
If you are unfamiliar with CORS Check out Cross-Origin Resource Sharing (CORS) - HTTP | MDN (mozilla.org)
So of course. It was so obvious why the WebGL didn't work, but the standalone versions did. Recently we had this problem with another game, but we couldn't figure out why, so we decided to make it a standalone version and not a WebGL game.
The difference is that when we call from a website we send different information than when we call from an app, and by default websites are basically not allowed to communicate with other websites. But nowadays it's becoming more common, especially as we separate the front-end and back-end of our systems. So we may need to communicate from one website to another website to get information, be it a database or just an HTML file, the applications are very diverse these days.
However, CORS are very important and can lead to major security problems if misconfigured.
You can read more about misconfiguration here: Exploiting CORS misconfigurations for Bitcoins and bounties | PortSwigger Research
Finally we found the "bug/issue" and the easiest way to solve this was to put a header on the .htaccess file and allow access-control-allow-origin, uploaded the file back to our web server and tested the WebGL version again, with success.
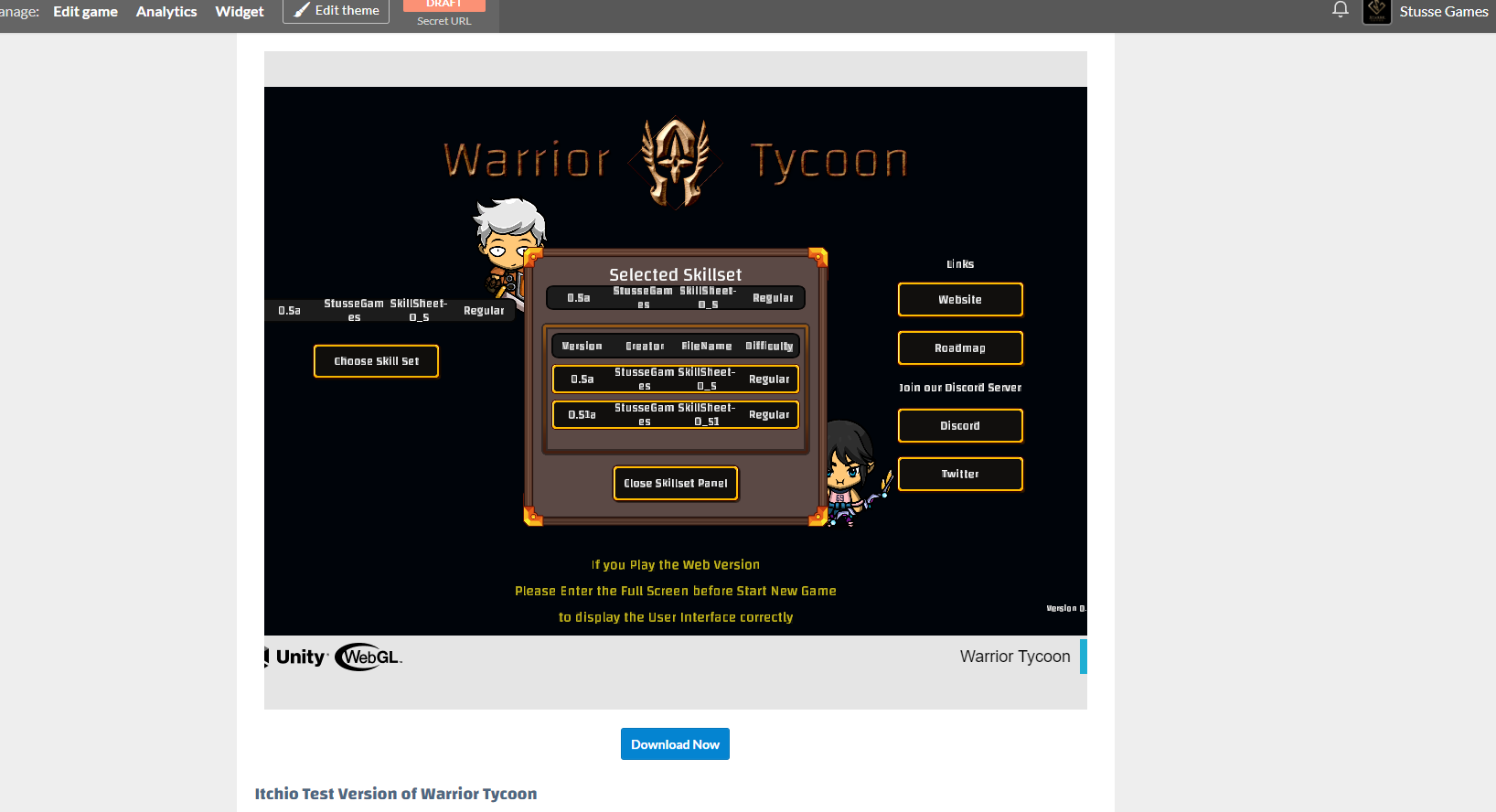
The WebGL version of the game now loads all the content on the website. The player can select his preferred settings and start the game. Even the icons for the skills are loaded from the website in runtime and displayed correctly.

Update Incoming!
With this achievement, we are now a huge step closer to updating the game to version 0.5a in the next few days.
We hope that we can give you some ideas about the system behind the modification and that in the future other developers will pick up this post and find out why their WebGL version is not loading the information correctly.
Thanks for Reading, leave a Comment, Follow us and Join our Discord Server
Until Next Time Folks, for more Informations and Updates.
Warrior Tycoon
WarriorTycoon is Tycoon game where you train warriors and send them on missions to earn gold.
| Status | Canceled |
| Author | Stusse Games |
| Genre | Simulation, Strategy |
| Tags | Boss battle, Fantasy, Management, Point & Click, Text based, Turn-based, Tycoon |
| Languages | English |
| Accessibility | Color-blind friendly |
More posts
- Warrior Tycoon: Quests and Battles v0.5.5Mar 28, 2022
- Modding and Maps, Big Update Incoming, Road to V0.5Jan 10, 2022
- Combat System, Almost Done, Road to V0.5Jan 03, 2022
- Quests, Tasks and Battle, Road to V0.5Dec 24, 2021
- Video: Pathfinding and Movement, Road to v0.5Dec 14, 2021
- Turn Based Battle, way to Version 0.5Dec 08, 2021
- Quests and Turn Based Battle - Design IdeaDec 07, 2021
- Skills for Warrior Tycoon - V 0.2.0aDec 06, 2021
- Warrior Tycoon - New User Interface V 0.1.4Dec 05, 2021


Leave a comment
Log in with itch.io to leave a comment.